来源:古雷港安卓站 更新:2023-11-23 17:34:18
用手机看
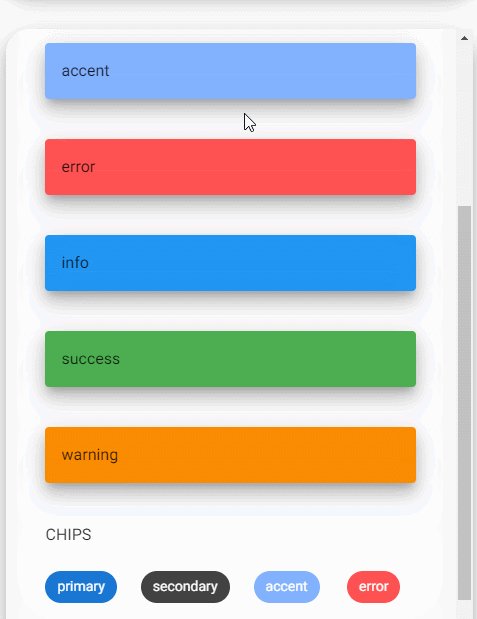
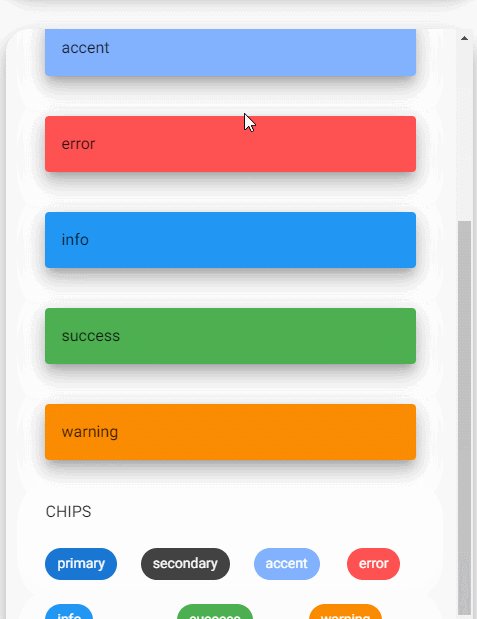
在网页设计中,除了内容和布局的设计外,滚动条的样式也是一个重要的考虑因素。默认的浏览器滚动条可能显得单调乏味,而使用CSS来定制滚动条的样式可以使网页更加炫酷和个性化。
首先,我们需要了解一些基本的CSS属性。在定制滚动条时,我们主要关注以下几个属性:
1. scrollbar-width:用于设置滚动条的宽度。通过设置该属性为thin、auto或none,我们可以控制滚动条的粗细或隐藏滚动条。
2. scrollbar-color:用于设置滚动条的颜色。通过设置该属性为auto或具体颜色值,我们可以改变滚动条的颜色。

3.::-webkit-scrollbar:用于设置滚动条整体样式。通过该伪元素,我们可以调整滚动条的尺寸、边框等样式。

接下来,让我们看看如何实际应用这些属性来定制滚动条。

首先,在CSS中添加以下代码:

css
body {
scrollbar-width: thin;
scrollbar-color:#ff0000 #0000ff;
::-webkit-scrollbar {
width: 10px;
height: 10px;
background-color:#f1f1f1;
::-webkit-scrollbar-thumb {
background-color:#ff0000;
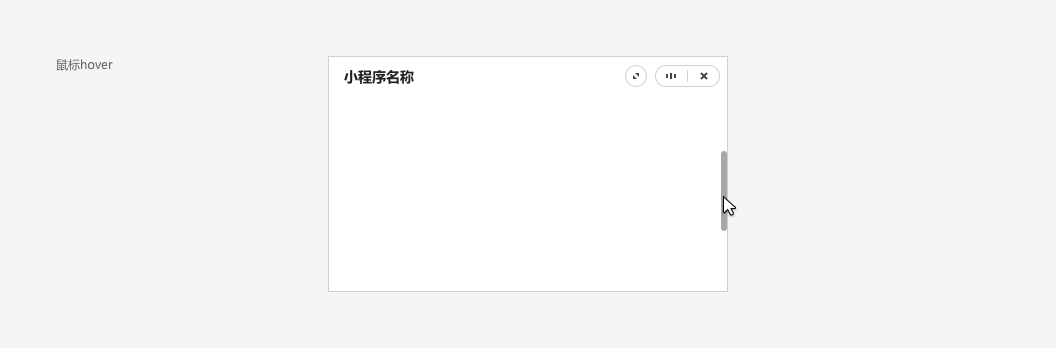
::-webkit-scrollbar-thumb:hover {
background-color:#ff6666;
在这个例子中,我们将滚动条的宽度设置为thin,滚动条的颜色设置为红色和蓝色。
imtoken官网版:https://glgqyy.com/danji/21148.html