来源:小编 更新:2024-11-26 03:20:24
用手机看
网页小游戏开发指南:从零开始打造你的在线娱乐


HTML/CSS/JavaScript:网页小游戏的开发基础,用于构建游戏界面和实现游戏逻辑。
游戏开发框架:如Phaser、CreateJS等,可以简化游戏开发过程,提高开发效率。
代码编辑器:如Visual Studio Code、Sublime Text等,提供代码高亮、自动补全等功能,提高开发体验。
浏览器:用于测试和预览游戏效果,推荐使用Chrome、Firefox等主流浏览器。

游戏类型:确定游戏类型,如益智、动作、冒险等。
游戏玩法:设计游戏规则和玩法,确保游戏具有趣味性和挑战性。
游戏界面:设计简洁、美观的游戏界面,提高用户体验。
游戏资源:包括图片、音频、视频等,为游戏增色添彩。

以下是网页小游戏开发的基本步骤:
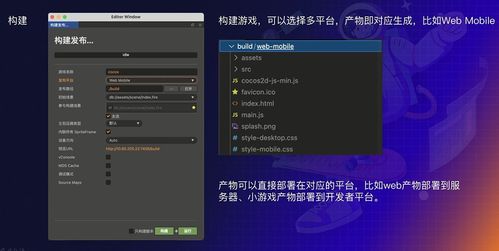
创建项目:使用代码编辑器创建新项目,并设置项目结构。
编写HTML/CSS:构建游戏界面,包括游戏背景、角色、道具等。
编写JavaScript:实现游戏逻辑,如角色移动、碰撞检测、得分等。
添加游戏资源:将图片、音频、视频等资源导入项目中,并在代码中引用。
测试与调试:在浏览器中测试游戏效果,修复可能出现的问题。

代码优化:优化JavaScript代码,提高游戏运行效率。
资源优化:压缩图片、音频、视频等资源,减小游戏体积。
性能优化:优化游戏性能,提高游戏流畅度。
兼容性优化:确保游戏在不同浏览器和设备上都能正常运行。

选择平台:根据游戏类型和目标用户,选择合适的发布平台,如微信小游戏、QQ空间、App Store等。
优化描述:撰写吸引人的游戏描述,提高游戏曝光度。
推广活动:开展线上线下推广活动,吸引更多玩家。
用户反馈:关注用户反馈,不断优化游戏,提高用户满意度。
网页小游戏开发是一个充满挑战和乐趣的过程。通过本文的介绍,相信您已经对网页小游戏开发有了初步的了解。只要不断学习、实践,您一定能够打造出属于自己的精彩游戏。